Jquery Serialize Form Post
Posted : admin On 01.02.2020- Jquery Serialize Form Post Data
- Jquery Ajax Submit Form Post Serialize
- Jquery Post Form Serialize File Upload
- Jquery Form Submit Post Serialize
- Jquery Serialize Form Post Example
I'm trying to remove records from my DB...this is how my form looks like.....
- It depends on whether you are submitting the form normally or via an AJAX call. You can find lots of information at jquery.com, including documentation with examples.For submitting a form normally, check out the submit method to at that site.
- I'm trying to send a lot of data from a form using the $.post method in jQuery. I've used the serialize function first to make all the form data into one long string which I will then explode serverside. The weird thing is when I try and send it using $.post it appends the result of the serialize to the URL as if I was sending it using GET.
In this case, jQuery serializes the successful controls within the form. Only form elements are examined for inputs they contain, in all other cases the input elements to be serialized should be part of the set passed to the.serialize method. Selecting both the form and its children in a set will cause duplicates in the serialized string.
I'm trying to get these records from the view and pass to my controller Action method............... i'm trying to serialize this form and send it to that action method as following..........
var jsonObj = $('#form').serialize();
it serialize the form put my Ajax POST function wont run with that result...it just gives me an error!!!!......... I just need to pass that serialize value to my Action method........ This is how my Script looks like...........

This is how my action method looks like.......... Dyndns updater windows 10.
I'm trying to send this 'displayMessage' to my jQuery code.... please some give me an idea how to solve this.... thanks!!!!!
DayanDayan1 Answer
Try this
It will serialize your form.
Use only $('#form').serialize() for serialization.
Edit
If you don't want to refresh page then you should use type='button' instead type='submit'
And
You should do this also
And change ajax error function to this (For getting error )
ManojManojNot the answer you're looking for? Browse other questions tagged javascriptjqueryajaxjquery-mobileserialization or ask your own question.
I'm trying to send a lot of data from a form using the $.post method in jQuery. I've used the serialize() function first to make all the form data into one long string which I will then explode serverside.The weird thing is when I try and send it using $.post it appends the result of the serialize() to the URL as if I was sending it using GET. Anyone have any ideas why this is happening?
Here's the jquery:
here's the php:
BlazemongerJquery Serialize Form Post Data
musoNic80musoNic807 Answers
If you are using a <button> element to activate the serialize and ajax, and if that <button> element is within the form element, the button automatically acts as a form submission, no matter what other .click assignment you give it with jQuery.
type='submit'

<button></button> and <button type='submit'></button> are the same thing. They will submit a form if placed within the <form> element.
type='button'
<button type='button'></button> is different. It is just a normal button and will not submit the form (unless you purposely make it submit the form via JavaScript).
And in the case where a form element has no action attribute specified, this submission simply sends the data back onto the same page. So you will end up seeing a page refresh, along with the serialized data appearing in the URL as if you used GET in your ajax.
Possible solutions
1 - Make the <button> type button. As explained above, this will prevent the button from submitting the form.
Before:
Tron evolution games online full. Jul 09, 2012 The TRON: Evolution video games are the key to unlocking the TRON mythology in between the original 1982 film and the 2010 blockbuster film TRON: Legacy. Every game tells a different story of the digital grid and offers a completely unique gameplay experience designed specifically for. May 02, 2013 Tron: Evolution. TRON: Evolution is an immersive 3rd person action-adventure game that pulls the player into the unique digital world of TRON. Gamers explore TRON's cities using the free running phenomenon Parkour.
After:
2 - Move the <button> element outside the <form> element. This will prevent the button from submitting the form.
Before:
After:
3 - Add in the preventDefault() into the button click handler to prevent the form from being submitted (it's default action):
Obviously without seeing all your code, I have no idea if this is the case for your issue, but the only reason I have ever seen behavior you are describing is because the submit button was a <button> without a type specified.
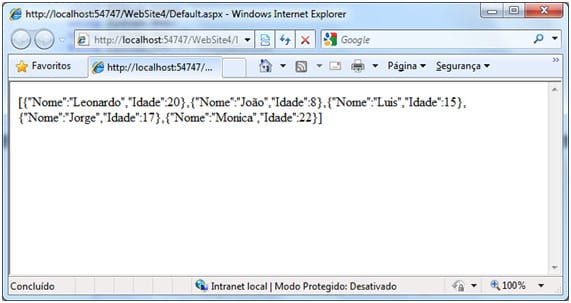
try using serializeArray() instead of serialize(). serialize() will produce an url-encoded query string, whereas serializeArray() produces a JSON data structure.
What leads you to believe that the data is appended to the URL?
Jquery Ajax Submit Form Post Serialize
Anyway, wouldn't it make more sense to pass the form values in the form data itself? It will allow you to skip the 'explode' step:
Philippe LeybaertJquery Post Form Serialize File Upload
Philippe LeybaertSo this is probably a bit obtuse, but I made a function to help me do this very thing since I got tired of making a bunch of fixes every time. serializeArray is kind of annoying because it provides a collection of objects, when all I wanted to have PhP reconstruct was an associative array. The function below will go through the serialized array and will build a new object with the appropriate properties only when a value exists.
Firstly, the function (it takes the ID of the form in question):
When constructing my posts I also usually use an object since I usually tag on two or three other values before the form data and I think it looks cleaner than to define it inline, so the final step looks like this:
Server-side all you have to do is $payload = json_decode($_POST['data'], true) and you have yourself an associative array where the keys are the names of your form fields.
Full disclaimer though, multiple-selects probably won't work here, you would probably only get whichever value was last on the list. This is also created very specifically to suit one of my projects, so you may want to tweak it to suit you. For instance, I use json for all of my replies from the server.
Try this syntax. I use this to serialize a form and POST via ajax call to WCF service. Also, you can send this back a single JSON object instead of building the object the way you are. Try this:
markusOn the php side, you may want to look into parse_str. It will parse that url string into variables, or into an array if you utilize the 2nd optional parameter.
Chris RascoChris RascoOne more possible reason for this issue: If you have a form without any sort of submission action assigned to it, whenever you press the 'ENTER' key while filling out the form, the form will be submitted to the current URL, so you will see the serialized data appear in the URL as if you were using a GET ajax transaction. A simple solution to this problem, just prevent ENTER from submitting the form when its pressed:
Jake WilsonJake Wilson